
2024.09.06
重要なお知らせ

MIURA RYOTA
三浦 良太
30歳の時プログラミングと出会い独学でHTML・CSS・javascript・PHP・Word Pressを習得しWeb制作事業部にて実務経験を積む。プログラミングだけでなく、デザインも学びIllustrator・PhotoShop・Figma・XDなどのデザインツールも使いこなし、デザインからコーディング、デプロイまで全て一人でこなす。
Web系取得資格
使用言語・ツール
HTML5
CSS
Sass
javascript
jQuery
PHP
Word Press
Figma
Illustrator
PhotoShop
XD

ケータリングの新規LP制作案件(架空)、美味しそうなお食事のインパクトを出す為ヒーローヘッダーにズームアニメーション&フェイドアウトスワイパー実装。
料金、プランともに見やすくまとめています。お客様からのご要望も頂けるよう、お問い合わせ機能も実装しました。
制作時間
ロゴデザイン4時間
LPデザイン16時間
コーディング・レスポンシブ対応10時間
ワードプレス化込みで5時間
URL
https://buno.webstyle-engineer.com/使用言語・ツール
HTML、Sass、jQuery、PHP、Word Press、Figma、

美容室のリニューアルLP制作案件(架空)、敷居が高すぎないおしゃれさを出したいというご要望のもと制作しました。
親しみやすさもありながら清潔感のあるデザインになる様心がけて制作致しました。
メインビジュアルにはスワイパーをフェイド仕様で実装。
モデルさんの仕上がりがよく見えるよう横に流れる自動スライダー実装してます。ホバーすると静止して離すとまた動き出す仕様にしています。また、クリックにてモーダル表示できます。
制作時間
LPデザイン10時間
コーディング・レスポンシブ対応10時間
ワードプレス化6時間
URL
https://beaute.webstyle-engineer.com/使用言語・ツール
HTML、Sass、jQuery、PHP、Word Press、Figma、

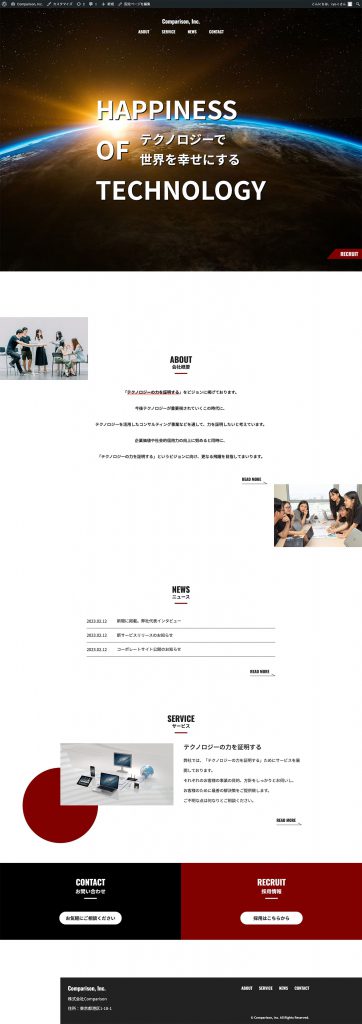
コーポレートサイトのリニューアル案件(架空)、ヒーローヘッダーにはパララックス効果実装、採用サイトへの誘導ができるよう分かりやすい追従ボタンと全ページ同じフッターを設置。NEWSページにはお客様でページ更新可能なCMSを導入しています。お問い合わせページはバリデーションルールをつけ、確認画面・送信完了画面も実装しています。
制作時間
デザイン10時間
コーディング・レスポンシブ対応15時間
ワードプレス化CMS構築込みで10時間
URL
https://comparison.webstyle-engineer.com/使用言語・ツール
HTML、Sass、jQuery、PHP、Word Press、Figma、

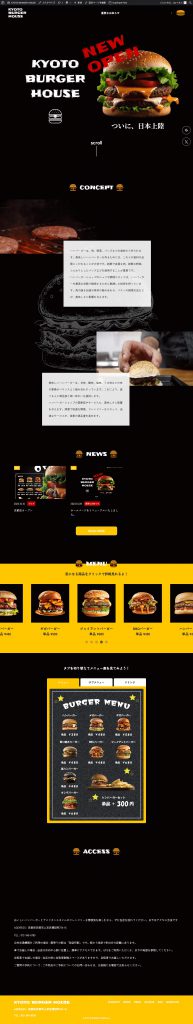
職業訓練校の卒業制作課題で制作したオープンしたての京都にあるハンバーガー屋のホームページです(架空)。
今回はjQueryを使わず素のjavascriptを使ってアニメーションを実装しました。
ローディングアニメーションはセッションストレージを保存して一度だけしか発動しないように制御しています。また、文字を一つずつ下から表示させるアニメーションも実装しています。
ヘッダーには店舗からの重要なお知らせを表示し、クリックにて詳細を表示できます。
SNSのリンクとアンケートのボタンを追従表示でホバーするとボタンが大きくなるアニメーションを入れております。
メインビジュアルにはスワイパーとスタンプアニメーション、ハンバーガーメニューはリアルなハンバーガーの見た目と動きをCSSで作っています。文言などは自由に変更できるようにカスタムフィールドを実装しています。また、スクロールを促すアニメーションもあります。
コンセプト部分は動画を再生させつつ、横からフェイドインしてカーテンアニメーションのイベントが発生するように画面スクロールの位置を判別させ動くように制御しています。また、背景のハンバーガーのイラストにパララックスアニメーションを実装しています。
ニュース部分は最新記事3件を表示し残りは一覧から全て閲覧することができます。一覧ページはカテゴリーで記事を絞り込む機能を実装しています。
メニュー部分にはスワイパーを実装しクリックした場所と連動してモーダルが表示されるようにし、さらに画像と文章を変更可能なCMSを実装しています。
メニュー表はタブ切り替えを実装しました。
アンケート機能はGoogleFormで作り埋め込みで表示しています。UIの観点からページ内にアンケートを促す追従ボタン実装しています。
制作時間
デザイン16時間
コーディング・レスポンシブ対応10時間
ワードプレス化CMS構築5時間
JSアニメーション実装込みで25時間
URL
https://kyoto-burger-house.webstyle-engineer.com使用言語・ツール
HTML、Sass、javascript、PHP、Word Press、Figma、

架空の水族館「青海水族館」のホームページです。
ページ数15ページ、PC、スマホ対応、CMS実装。
今回一番実装に時間がかかったのは、英語翻訳機能を実装することです。Google翻訳のプラグインを入れてますが、英語にすると文字数が多くなってしまうので、表示崩れが発生します。それをスマホ版、PC版で崩れない様に実装するのに時間がかかりました。
ローディングアニメーションでは、水滴が水面に落ちるアニメーションをCSSで作成しています。
追従ヘッダーに波の様に動く背景アニメーションを実装。
全ページの背景に泡がランダムに浮かんでくるアニメーションを実装しており水族館らしさを表現いたしました。
制作時間
デザイン24時間
各掲載されているバナーデザイン4時間
コーディング・レスポンシブ対応24時間
ワードプレス化CMS構築3時間
JSアニメーション実装込みで15時間
URL
https://aoumi.webstyle-engineer.com/使用言語・ツール
HTML、Sass、javascript、jQuery、PHP、Word Press、Figma、

架空の柴犬カフェ「柴の宿」のホームページです。
今回Vue3やGit・GitHubの勉強の為に制作してみました。
ページはSPAにし、デザインは和風テイストになってます。
Vue.jsを使って良くあるWebサイトのアニメーションを実装して見ました。
アニメーションはスライドメニュー、もっとよく見るボタン、フェードイン・フェードアウト、アコーディオンです。
コンポーネント管理をしてみてコードを見やすくしています。
GitHubのソースコードも公開しています。
今回初めてVueを触ったのでまだまだ改善するべき点がありますが、色々調べながらなんとか公開できました。
正直、環境構築やコーディングよりもビルドしてGitHub上にあげるほうが難しかったです。
仕組みを理解するのに時間がかなりかかりました。
最初はCDNでVueを読み込んで作りましたがコンポーネント管理したいと思い、npmを使ったViteに変更しGitHub上にデプロイするも、画面が表示されない不具合が発生、その後、ViteをCILに変更しビルドしてGithub上に公開すると表示が成功しました。
普段作ってるHTMLなどのブラウザ上で使用できるものではない為、相対パスなども通常の書き方では表示されないのも困りました。
制作時間
デザイン16時間
ロゴデザイン3時間
コーディング・レスポンシブ対応8時間
Vue-CLI環境構築・コンポーネント化8時間
GitHubへデプロイ・修正対応8時間
URL
https://herios-ryota.github.io/shiba/GitHub
https://github.com/herios-ryota/shiba使用言語・ツール
HTML、CSS、Vue.js、Figma、Git・GitHub、

実案件で横浜を拠点とする行政書士事務所のWebサイト制作を担当しました。半年にわたる長い期間打ち合わせの中、当事務所のニーズを踏まえ、親しみやすく、情報が分かりやすいデザインを心掛けました。サービスの詳細やお問い合わせ方法を直感的に見つけやすくするため、ユーザー体験にも配慮しました。記事一覧でカテゴリーによる絞り込み機能を実装しています。CTAのボタンやアコーディオンにCSSアニメーションを実装しています。
制作時間
ヒヤリング・ワイヤーフレーム6時間
デザイン6時間
コーディング・CSSアニメーション・レスポンシブ対応18時間
ワードプレス化CMS構築・カテゴリーの絞り込み実装6時間
JSアニメーション実装3時間
URL
https://gyosei-miuraoffice.com/使用言語・ツール
HTML、Sass、javascript、PHP、Word Press、Figma、