初めてVue.jsを使ってWebサイトを作りました。

今回やった事
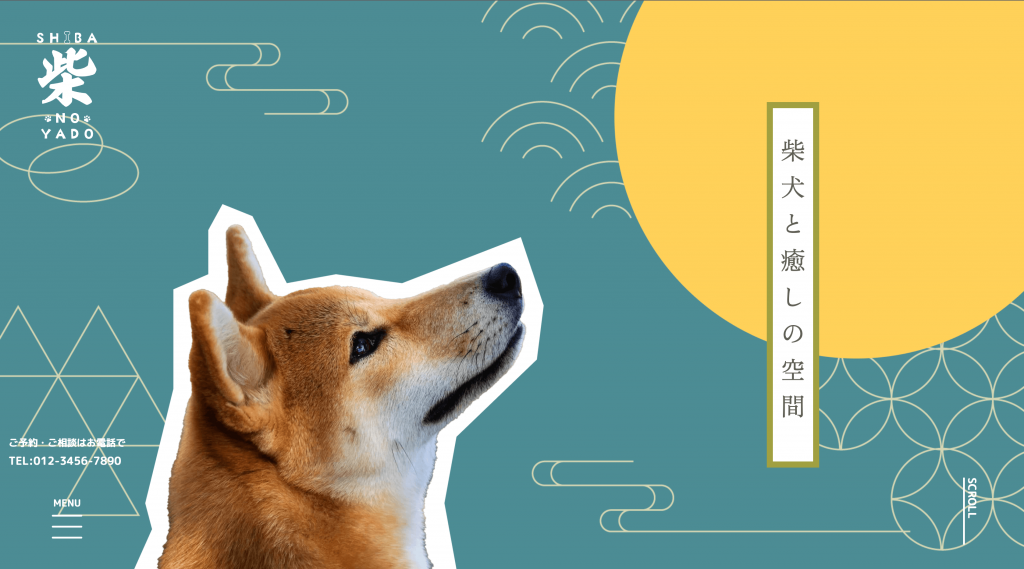
- 和風デザイン作成
- ロゴ作成
- Vueコンポーネント管理
- npmの使用
- Vue-CLIの使用
- GitHub上にビルドしてデプロイ
架空の柴犬カフェサイト「柴の宿」
Vue3とGit・GitHubの勉強で色々調べながらWebサイト作ってみました。
今までもVue.jsの基本操作などはやってみた事はありますが、Vueを使って何かを制作した事はなく、SPAサイトを練習もかねて作成しました。
またGitも勉強程度しか使用した事しかなく、コマンド操作に慣れる為にも今回はGitHub上に公開しました。
初めはCDNからVueを読み込む形式でサイトを作り、後からVue-Viteで作りましたがLocal hostでは問題なく表示されていたのが、GiHub上に上げると何故かページが表示されず苦戦し、ビルドしてVueファイルをJSファイルに変換してPushしないと表示されない事を知りVue-CLIで作り直しましたが、画像などの相対パスが取れず、悪戦苦闘。
またSassファイルもエラーになりCSSに戻し、ようやく公開できました。
GitHubのソースコードも公開しています。
下記URLからか、トップページの「WORKS」よりご覧いただけます。
https://github.com/herios-ryota/shiba
https://herios-ryota.github.io/shiba/